以前に少し話題になったGoogle +1ボタン(facebookのいいね!ボタンに対抗するもの)が自身のWebサイトに設置できるようになったようです。
このブログでも早速設置してみました。
この機能を使用するにはまずLabsのテストに参加する必要があります。
もしかするとボタンを設置するだけであれば必要ないかもしれません(ボタンを押して結果を反映させるには必要な気がします。未確認)。
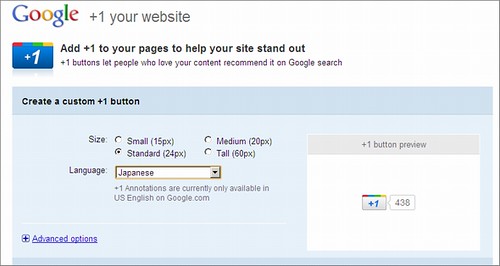
ボタンの生成ページはコチラ↓。
4つあるボタンサイズと言語を選択すると、下にコードが生成されます。
壱:次のタグを head 要素内または body 終了タグの直前に貼り付けてください
弐:次のタグを +1 ボタンを表示する箇所に貼り付けてください
と二箇所に分けて貼り付ける必要があるので要注意です。
壱については
ページテンプレート (page.php)や
単一記事の投稿 (single.php)の
/headerタグのあたりに貼り付けました。
弐については好みで分かれるとは思いますが、私はエントリーの最後に付けたかったので
ページテンプレート (page.php)や
単一記事の投稿 (single.php)にある↓の部分
div class=”entry-content”
?php the_content(); ?
*<>を付けてしまうとコードと認識されてしまいますので各行の<>を省略しています
の下に貼り付けました。
現状ではこのボタンの押し具合が反映されるのは今のところ英語版Google検索のみのようですが、今後各国語版にも適用されていくと思われますので、この機会に設置してみてはいかがでしょうか。
早速このエントリーの最後と、今回に限りこの真下にも+1ボタンを置いてみましたので、試しにポチッとお願いいたします。
あとがき
昨日に引き続きボタン設置エントリーとなりました。
いつかブログじゃなくて自分の体にいいね!とか+1ボタンが設置できたら、面白いのか面白くないのかということを考えてみたりみなかったり…。






コメント